- Modifier le logo
- Modifier la bannière d'entête
- Modifier les couleurs de la page
- Définir le style par défaut
- Ne garder qu'un seul style
- Aller plus loin
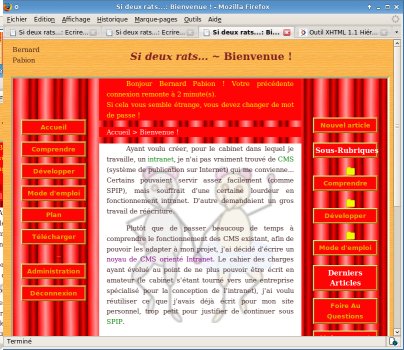
Si vous installez Si2Ra tel quel, vous obtiendrez un site ayant un aspect fort similaire à celui que vous êtes en train de regarder. Il est probable que son aspect ne vous satisfasse pas, le design n'étant pas mon fort...
Pour que votre site soit d'avantage à votre image, il vous faudra modifier quelques fichiers. Dans cet article, nous n'allons pas toucher aux squelettes, mais voir comment changer l'entête et les couleurs du site.
Retour en haut de page
Modifier le logo
Il est très facile de le modifier directement dans le squelette... Mais on peut tout aussi bien le faire à partir des fichiers CSS si l'on garde le squelette livré avec le système. Pour modifier le logo dans le style par défaut :
- Ouvrez le répertoire style/defaut/
- Ajoutez votre fichier image (par exemple : monLogo.gif)
- Editez le fichier style.css et recherchez le paragraphe :
#logo {
background-image:url("si2ra.png");
background-repeat:no-repeat;
height:64px;
width:92px;
display:block;
float:left;
margin:2px;
padding:0;
} - Remplacez dans la première ligne "si2ra.png" par le nom de votre fichier image background-image:url("monLogo.gif");
- Corrigez les dimensions de l'image height et width (en pixels). Si vous ne connaissez pas les dimension, ouvrez le fichier d'image dans paint ou dans un autre éditeur d'image. Elles seront affichées...
Si vous ne désirez pas de logo (Si vous utilisez une bannière d'entête comportant déjà votre logo, par exemple), il vous suffit de remplacer l'item ci-dessus par :
display: none;
}
Retour en haut de page
Modifier la bannière d'entête
Cela ce fait de la même façon que pour le logo. Incluez votre fichier image, que nous appellerons ici "entete.gif" (si vous désirez une image pour entête) et modifiez dans le même fichier style.css l'item suivant :
background-image:url("entete.gif");
margin:0;
padding:0;
min-height:65px;
}
Mettez le nom de votre fichier image à la place de entete.gif et la hauteur minimale que vous souhaitez pour votre bannière dans le champ min-height. Cette propriété ne fonctionne pas forcément avec tous les navigateurs mais cela permet de pouvoir faire grandir la bannière si le titre est sur plusieurs lignes ou que l'utilisateur agrandit la taille des caractères.
Si vous préférez donner une hauteur fixe à votre tête de page, remplacez min-height par height. Cela risque néanmoins de causer quelques difficultés aux mal-voyants qui utilisent des énormes caractères... Tout dépendra de leur navigateur.
Pour n'afficher qu'un seul exemplaire de la bannière, ajouter sous la ligne background-image..., la ligne suivante:
Retour en haut de page
Modifier les couleurs de la page
Les couleurs sont représentées par des nombres en base 16 (notation hexadécimale) sous la forme : #xxxxxx ou chaque x peut être un chiffre de 0 à f. Les deus premiers chiffres notent la quantité de Rouge, les deux suivant celle de vert, et les deux derniers la quantité de bleu. Si vous n'êtes pas à l'aise avec la notation RGB ci-dessus, vous pouvez tester les couleurs dans votre éditeur d'image préféré.
Pour chaque bloc de la page, vous avez deux couleurs à définir :
la couleur de fond (background-color) et la couleur du texte (color). Les principaux blocs définis dans le style par défaut sont :
- body : la page dans son ensemble.
- #tete : le bandeau d'entête de la page.
- #logo : voir plus haut...
- #contenant : tout ce qui se trouve sous le bloc d'entête.
- #menu1 : le menu principal (horizontal dans le style par défaut)
- #menu1 a : les liens du menu principal
- #menu2 : le deuxième menu (situé à gauche dans le style par défaut)
- #contenu : le texte de l'article lui-même.
- #menu1 : le menu principal (horizontal dans le style par défaut)
- #tete : le bandeau d'entête de la page.
L'exemple ci-dessous définit pour l'ensemble de la page un fond blanc et un texte bleu foncé :
background-color:#ffffff;
color:#000040;
/* ... autres propriétées non reproduites ici */
}
Retour en haut de page
Définir le style par défaut
Vous devez définir un style par défaut, même si vous ne proposez qu'un seul style, car c'est lui qui sera affiché lors de l'entrée dans le site, et en l'absence de sélection d'un autre style.
Pour cela, il vous suffit de renommer le sous-répertoire le décrivant comme "style/defaut".
Retour en haut de page
Ne garder qu'un seul style
Le fichier d'installation vient avec plusieurs styles utilisant tous les même squelettes. Vous pouvez passer d'un style à l'autre par une liste déroulante visible dans les articles et rubriques.
Celle-ci propose tous les sous-répertoires de style/ comportant un fichier style.css. Si vous souhaitez supprimer certains des styles proposés, il vous suffit de supprimer les sous-répertoires correspondant.
Si vous souhaitez conserver les autres styles comme modèles, il suffit de les placer dans un autre répertoire (ou dans un sous-répertoire de style/, pour qu'ils ne soient plus pris en compte.
La liste des styles (gérée par la balise <STYLE_LIST> dans les squelettes) ne s'affichera que si plusieurs styles sont disponibles.
Retour en haut de page
Aller plus loin
Les feuilles de styles gèrent de nombreuses autres propriétés que les couleurs ou les images de fond. Il est également possible de déplacer, encadrer, dimensionner les blocs..., ce qui permet de changer en profondeurs l'aspect du site sans modifier les squelettes. Néanmoins, ces fonctions demandent des connaissances dépassant le cadre de cet article. Vous trouverez plus d'informations sur le Site du Zer0, et sur OpenWeb.eu.org.
Voici un exemple de simple changement de feuille de style (je n'ai pas gardé le dossier de ce style dans les sources, car il est trop affreux...)


 écrit avec
écrit avec 